 100% Freeware, FREE download v1.42 for Microsoft® Windows®, 87 KB.
100% Freeware, FREE download v1.42 for Microsoft® Windows®, 87 KB.
# Manufacturer/Author: Nir Sofer
# Tested Operating System(s): Windows 7 x64
# TSSI Review
Sometimes, we need make a screenshot (jpg, gif, png, bmp or others) for a web page and use it in a document. Usually, most web pages can not be displayed completely in a screen, so you cannot make a screenshot for a webpage by using the <Print Screen> key. You may need to press <Print Screen> key two or more times to make the screenshot, and need to scroll the page to an appropriate location each time.Now, with SiteShoter, everything becomes so simple. It can make the screenshot for any web page, just input its URL and specify the screenshot file name (jpg/gif/png/bmp/tiff are supported), and then click <Start> button, the screenshot will be made automatically.
Also, it supports to make the screenshot for local web page and make multiple screenshots for a URLs list.
# TSSI Manual
For single web page
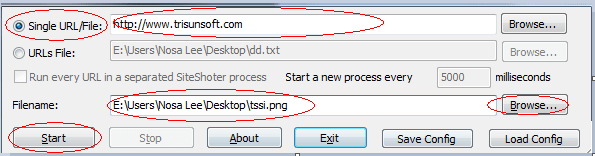
Choose 'Single URL/File' option, input the URL of target web page and choose an output screenshot file, and then click <Start> button to make it like this:
For single local page
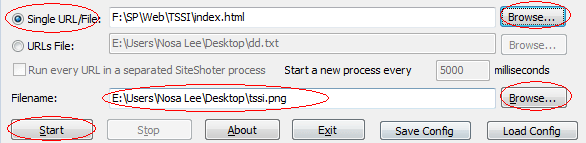
Choose 'Single URL/File' option, choose the target local webpage file and choose an output screenshot file, and then click <Start> button to make it like this:
For multiple local/web pages
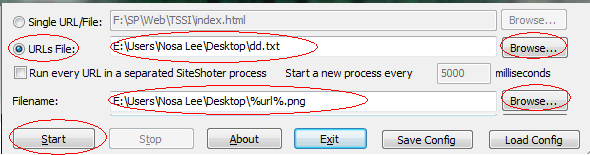
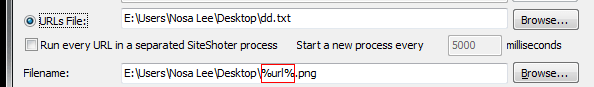
Please make a URLs list file first, and then choose 'URLs File' option, select this file and choose an output screenshot files, and then click <Start> button to make it like this:
The URLs list file can contain local and web pages both, one file/URL per line, like this:

Important Note
1. To ensure this function working properly, you must use the macro for the output screenshot file names, I recommend you use %url% like below, to know more supported macros, please visit SiteShoter's home page.

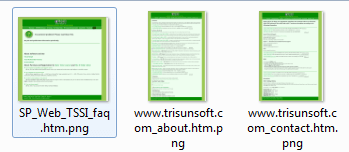
And the output screenshot files like this:

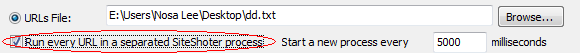
2. You can use multi-threaded feature to process the URLs list file as below:

Just check "Run every URL in a separated SiteShoter process" option and leave other parameter as default.
Other Useful Options
1. Automatically extend browser size according to Web pageI recommend you always check this option to make a complete screenshot for every web page.
The values of maximum Width/Height parameters are good, just use the default values, no changes needed.

2. If you want to view the output screenshots, just check "Open the screenshot file after save" option like this:

# Defect(s)
- Sometimes, the option settings are ineffective, I think SiteShoter uses the previous settings. If got it, please restart SiteShoter.


 Auto Mail Sender™ Standard Edition
Auto Mail Sender™ Standard Edition Auto Mail Sender™ Birthday Edition
Auto Mail Sender™ Birthday Edition Auto Mail Sender™ File Edition
Auto Mail Sender™ File Edition Email Checker Pro
Email Checker Pro TSSI .NET SMTP Component
TSSI .NET SMTP Component
 PDF to X
PDF to X PDF to DOC
PDF to DOC
 PDF to JPG
PDF to JPG
 PDF to Text
PDF to Text
 PDF to HTML
PDF to HTML

 * Monitor Computer/Phone
* Monitor Computer/Phone
 * Alfa eBooks Manager
* Alfa eBooks Manager
 * Plagiarism Detector
* Plagiarism Detector
 KeyMusic
KeyMusic
 Advanced Date Time Calculator
Advanced Date Time Calculator

 WinExt®
WinExt®
 * Files / Directories Recovery
* Files / Directories Recovery
 WinExt® Key Launcher
WinExt® Key Launcher
 WinExt® Batch Operator
WinExt® Batch Operator
 Duplicate File Finder Plus
Duplicate File Finder Plus
 Duplicate Photo Finder Plus
Duplicate Photo Finder Plus
 1Tree Pro
1Tree Pro
 Duplicate MP3 Finder Plus
Duplicate MP3 Finder Plus
 Advanced Recent Access
Advanced Recent Access
 tail for Windows
tail for Windows

 * Say Goodbye to Ads
* Say Goodbye to Ads
 * Download Online Video
* Download Online Video
 * Free Remote Desktop
* Free Remote Desktop

 * Full Range Design Software
* Full Range Design Software
 * Posters & CD/DVD Covers
* Posters & CD/DVD Covers

 Access Password Recovery
Access Password Recovery

 Easy Work Time Calculator
Easy Work Time Calculator
 Date Time Counter
Date Time Counter
 WinExt® Privacy Protector
WinExt® Privacy Protector
 WinExt® Registry Fixer
WinExt® Registry Fixer
 WinExt® System Cleaner
WinExt® System Cleaner
 WinExt® System Optimizer
WinExt® System Optimizer
 WinExt® Bulk Renamer
WinExt® Bulk Renamer
 File & Folder Lister
File & Folder Lister
 VB 6 Pure Code Lines Calculator
VB 6 Pure Code Lines Calculator
 Process Guard for Developer
Process Guard for Developer
 SiteShoter - easy to make the screenshot(s) for local and web page(s).
SiteShoter - easy to make the screenshot(s) for local and web page(s).




